Bootstrap カレンダー スケジュール

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

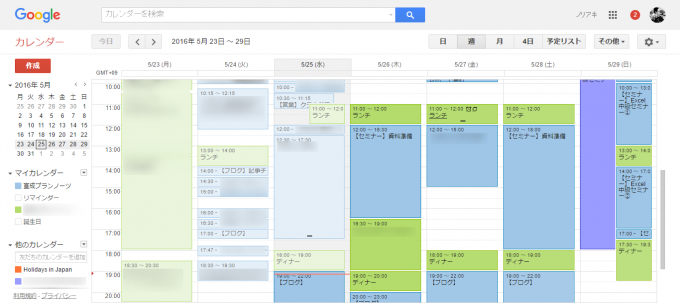
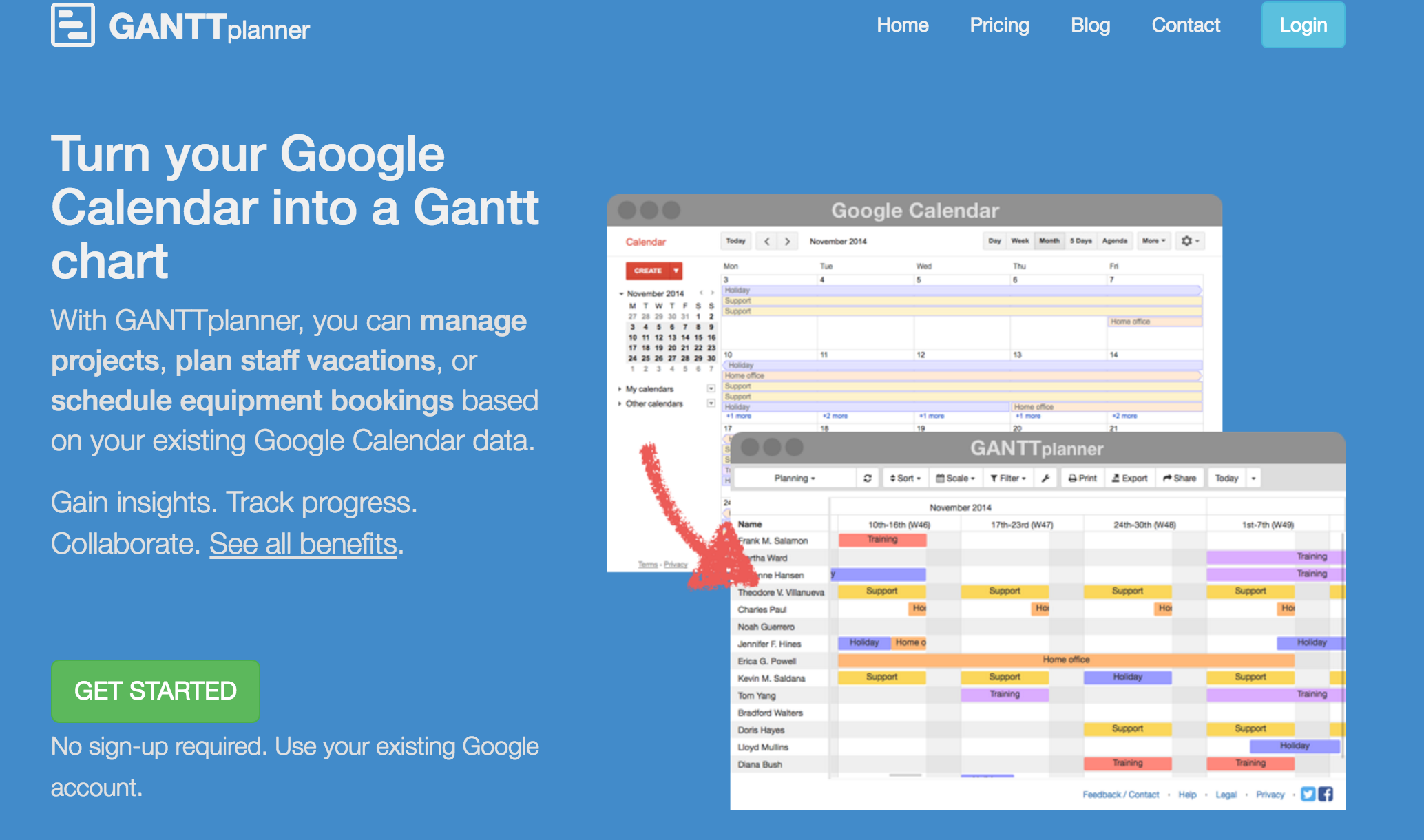
Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

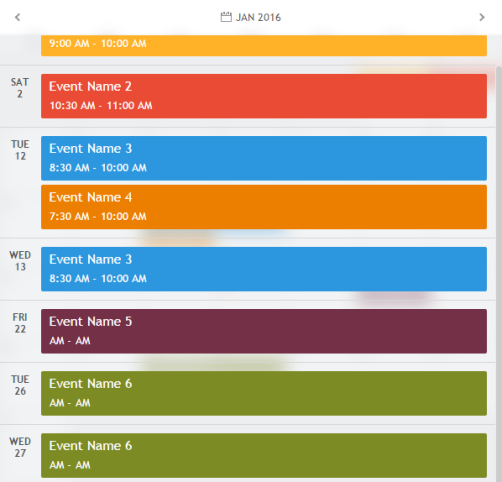
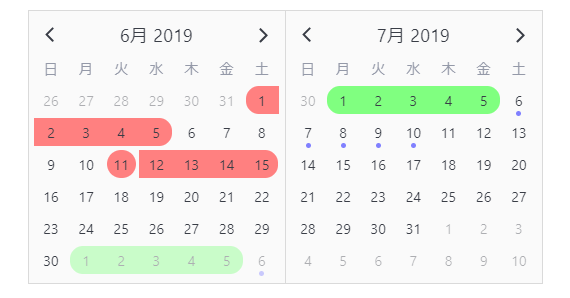
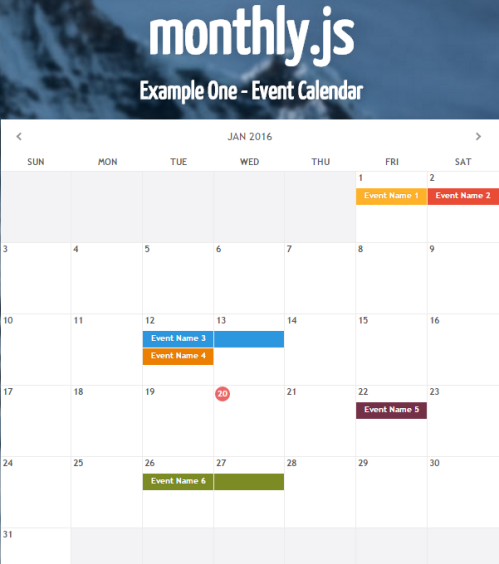
美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社
このチュートリアルでは、ASP.NET MVC Web アプリケーションでエディターテンプレート、表示テンプレート.

Bootstrap カレンダー スケジュール. Fluid Animals 14 Calendar. こんにちは!コバヤシです。 仕事でカレンダーを実装するにあたり「FullCalendar」を使う機会があったのでメモ的にまとめてみました。 まずはダウンロード https://fullcalendar.io/download/ に行ってzipをダウンロードして解凍します。 カレンダーを表示してみる こんな感じでcssと…. Datepicker 動作用の JavaScript を書く。 DatePicker を動作させる CSS 指定と、オプションを設定します。 今回、動作させるには datepicker というクラスを追加することにしようと思います。.
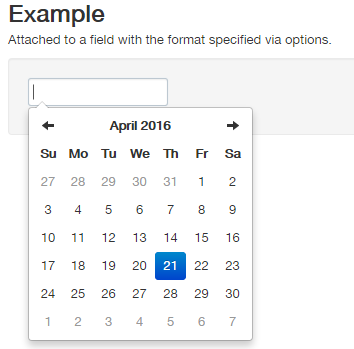
まずは HTML と CSS でカレンダーのレイアウトを用意して、それをもとに PHP でカレンダーを出力していきます。CSS は書かなくても大丈夫ですが、せっかくなので Bootstrap と Google Fonts を使ってカレンダーらしくしていきましょう。. Bootstrap DatepickerはBootstrapのフレームワークを利用した、日付入力補助プラグインです。 ユーザーがカレンダーから直感的に日付を選ぶことができる、 日付を入力する際のUIとして便利なプラグインです。 今回はよく使われるサンプルとその説明を用意しました。. FullCalendarの入手 FullCalendarに興味があったので触ってみました。 Googleで引っかかる情報はバージョンが古いようで最新版(4.3.1)で検証してみます。 FullCalendar-4.3.1.
ASP.NET MVC での HTML5 と jQuery UI Datepicker ポップアップカレンダーの使用-パート4 Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4. Here is the minimum setup. You will need to include the bootstrap css and calendar css.
Laravel 5.5 を使用しています。 月単位のカレンダーを作成し、スケジュール管理する画面を作成したいと考えております。 Bootstrapを使用して作成したいのですが、何か良いカレンダーテンプレートのようなものはないでしょうか?. IgScheduler コントロールは、時間範囲および関連アクティビティを表示し、管理するスケジュール ソリューションを提供します。 このサンプルは、より大きい画面サイズのためにデザインされました。. They’re SVGs, so they scale quickly and easily, can be implemented in several ways, and can be styled.
ToolTipsの前月 or 前年や次月 or 次年が表示されません。本家は表示されるので、Bootstrap 4対応の不具合と思われます。 Pull requestで指摘されていますが、カレンダー表示ボタンをクリックしてもカレンダーが表示されません。 Fix bootstrap 4 css class #6. カレンダーが出てくるのはブラウザ依存で、OS が Windows 10 の IE11, Safari 5.1.7 (7534.57.2) では出てきません。 Edge もカレンダーは出てきませんが、テキストボックスの部分をクリックするとカレンダーに代わるダイアログが出てきます。. 皆さんは、WEBアプリ・サービスを作るときにテーブルを作ったことがありますか? データの一覧を表示するときに、テーブルは便利ですよね。簡単におしゃれなデザインのテーブルを作る方法の一つに、Bootstrapがあります。 そこで今回は、 Bootstrapでテーブルを作る方法 といった基礎的なこと.
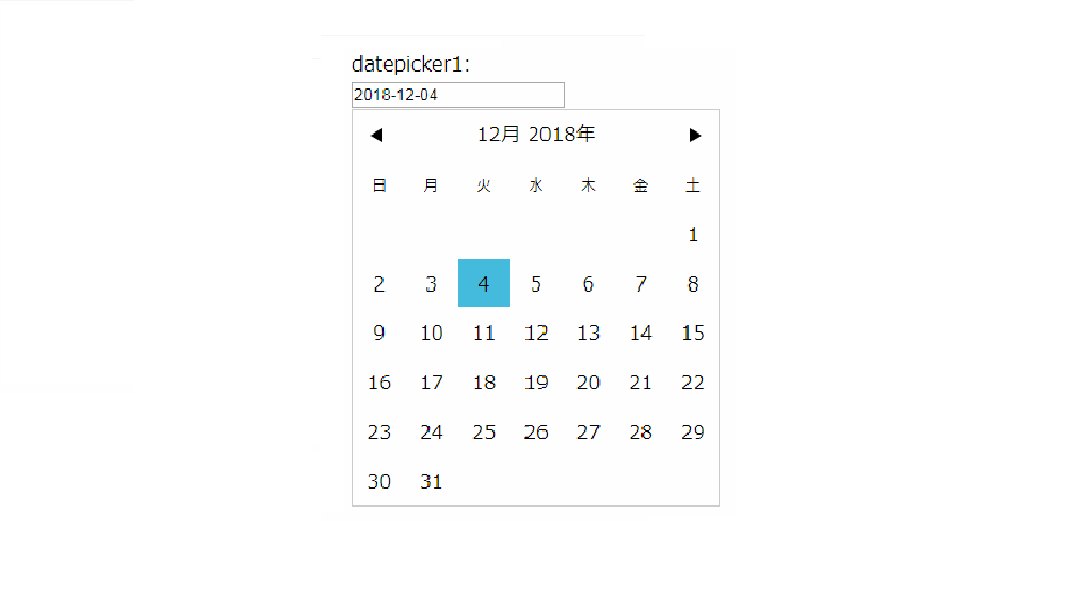
11行目は、セレクタ$("#input1")で3行目のidのinput1を指し、datepickerでカレンダーを開きます。 1行目は、jQuery UIのCSSです。 5~7行目は、このカレンダーを動かすためのjsです。 カレンダーに表示する月を増やす. 画面右上の 日 をクリックすると、日単位のカレンダーが表示されます。 日単位のカレンダーでは、指定した日付の詳細なスケジュールを確認することができます。. Then by running $ bower list --path You will see list of the files you need to include to your document.
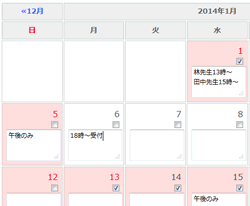
Object Moved This document may be found here. 13年7月19日(金)〜日(土)に師崎荘にて行われましたa-blog cms の合宿で、発表しましたdatepickerのカレンダーに、スケジュールモジュールで登録した内容を反映する方法を紹介します。 手順 /js/config.js. Jquery-ui-1.8.11.min.jsはjQuery UI本体、jquery.ui.datepicker-ja.jsはdatepickerを日本語化するためのデータ、そして、jquery-ui-1.8.14.custom.cssはjQuery UIのスタイル.
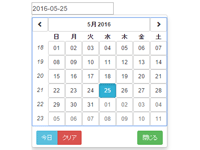
カレンダーから日付入力「Datepicker for Bootstrap」 Datepicker for Bootstrapは、日付入力に特化した日付入力補助プラグインです。 表示されるカレンダーからユーザーが直感的に日付を選ぶことができます。. Googleカレンダーのようなカレンダーを実装することができるjQueryプラグインに、 「FullCalendar」というものがあります。 多機能で、標準的なカレンダーだと、簡単に実装することができ、 オプションも豊富です。 ただ、オプションが豊富すぎて、実際使うときに迷ってしまいましたので、. Bootstrap4とPythonで、以下のようなタイムスケジュールを作成していきます。 色を変えたり 開始時間、終了時間の変更も可能です。 段階を負ってHTMLを作成してみましょう。 1分1px、1時間毎に60px、24時間で1440px使ってスケジュールを作成していきます。 <!DOCTYPE.
カラフルな動物イラストを、各月ごとにまとめた素敵カレンダーデザイン。 Shapes Calendar 14. Bootstrapを使ったカレンダーを実装するプラグイン「Zabuto Calendar」を紹介します。 jQueryプラグイン「Zabuto Calendar」 このプラグインでは、大人気のCSSフレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。. For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation.
$ bower install bootstrap-calendar Bower will automatically install all dependencies. カレンダーを選ぶときの参考にしてみてはいかがでしょう。 詳細は以下から。 ユニークでクリエイティブな14年カレンダーデザインまとめ. Schedulerjs - スケジュール調整に使えそうな横向き予定表の使い方、日本語情報はMOONGIFTでチェック。Web上で様々な作業を行えるようになったことで、UIに求められる多様性も増しています。特に面倒だと感じるのは時間関係ではないでしょうか。カレンダー、ウィークリー、デイリーなどいずれに.
Model = Schedule fields = ('memo', 'start_time', 'end_time'). JavaScript カレンダープラグイン FullCalendar ~その1 スケジュール表を作成する~ サイトリニューアルに伴い記事を全て捨てるつもりでしたが、 数年更新が止まっていたにも関わらずFullCalendarへのアクセスが多いので 現在の最新版バージョンVer.3.9.0の. 1月分のカレンダーを作ろうと思った場合、(1)その月の初日の曜日 と (2)その月の末日 の2点が取得できれば実装できます。.
Rick Anderson by Rick Anderson. 「Datepicker for Bootstrap」はテキストボックスにカレンダーを表示して日付入力を便利にしてくれるjQueryプラグインです。 目次 Datepicker for Bootstrap オプション ちょっとしたカスタマイズ. NuGet Gallery | Bootstrap Datepicker 1.4.0;.

動きが面白い チェックしたいjqueryプラグイン10選 Ferret

C からoutlookスケジュールを読み込む方法 非it企業に勤める中年サラリーマンのit日記

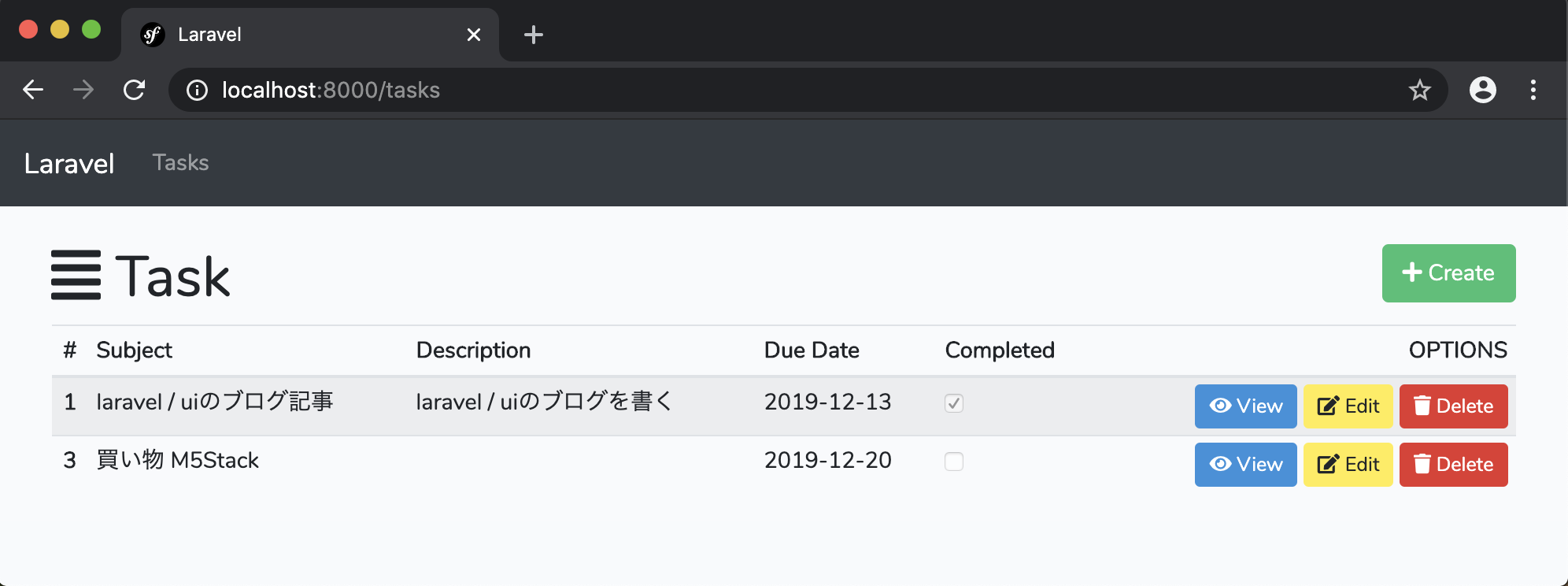
Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo

スモールチームのためのスケジュール管理 Team Scheduler Moongift

スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works

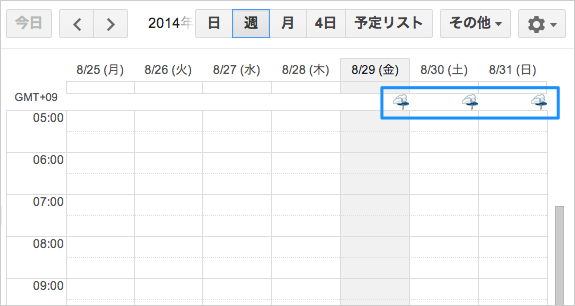
Googleカレンダーでお天気を表示する コネクト

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Calendar02 Php営業日 スケジュールカレンダー テキスト入力付 Cms フリー 無料 版 Php工房

Vue Jsのカレンダーライブラリ V Calendar の使い方 カバの樹

デスクネッツを使ってみて学ぶ 加藤電業社 色々と検証サイトですよ

Event Calendar プラグインを使って Rails でイケてるカレンダーを実装してみた Present

Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

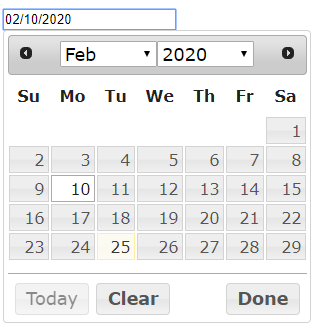
Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssフレームワークbulmaについて 一休 Com Developers Blog

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo

Djangoでカレンダーを作るシリーズ Narito Blog

Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

Excel Vba とgoogleカレンダーを連携させる Google Calendar Library For Vba Moongift

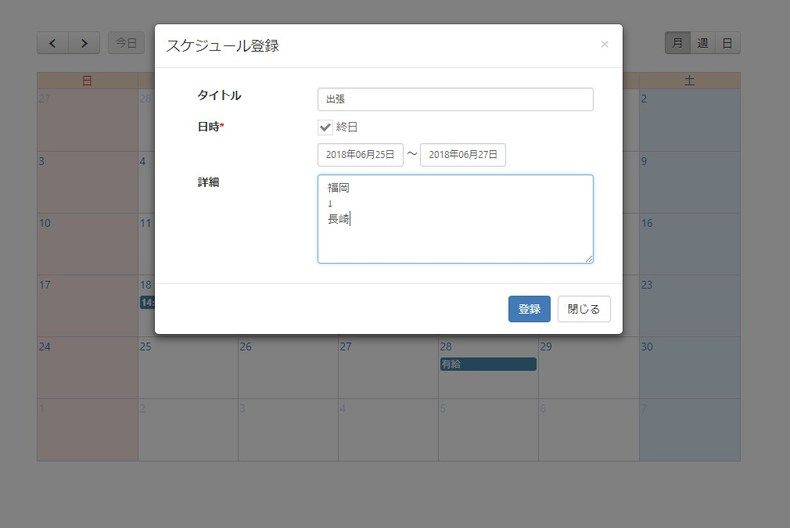
Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

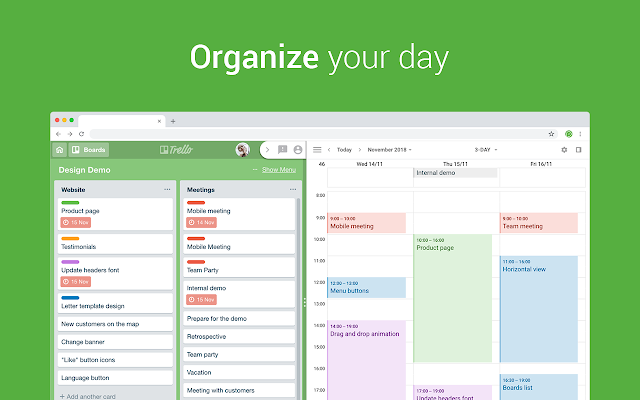
Trelloとgoogleカレンダーで自らの予定と行動を上手にコントロールするタスク管理

Djangoでカレンダーを作るシリーズ Narito Blog

Jquery Skeduler Plugin カレンダーの週表示を行うjqueryプラグイン Moongift

スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works

Html 大阪のシステム開発 Webシステム開発会社技術担当スタッフの覚書き 子だぬきの技術習得ノート

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

ボード Ui Design のピン

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

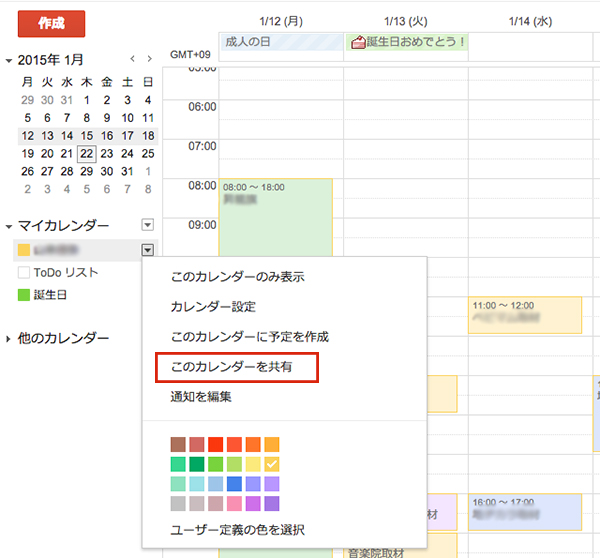
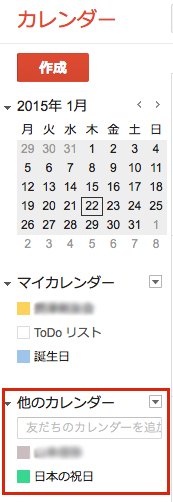
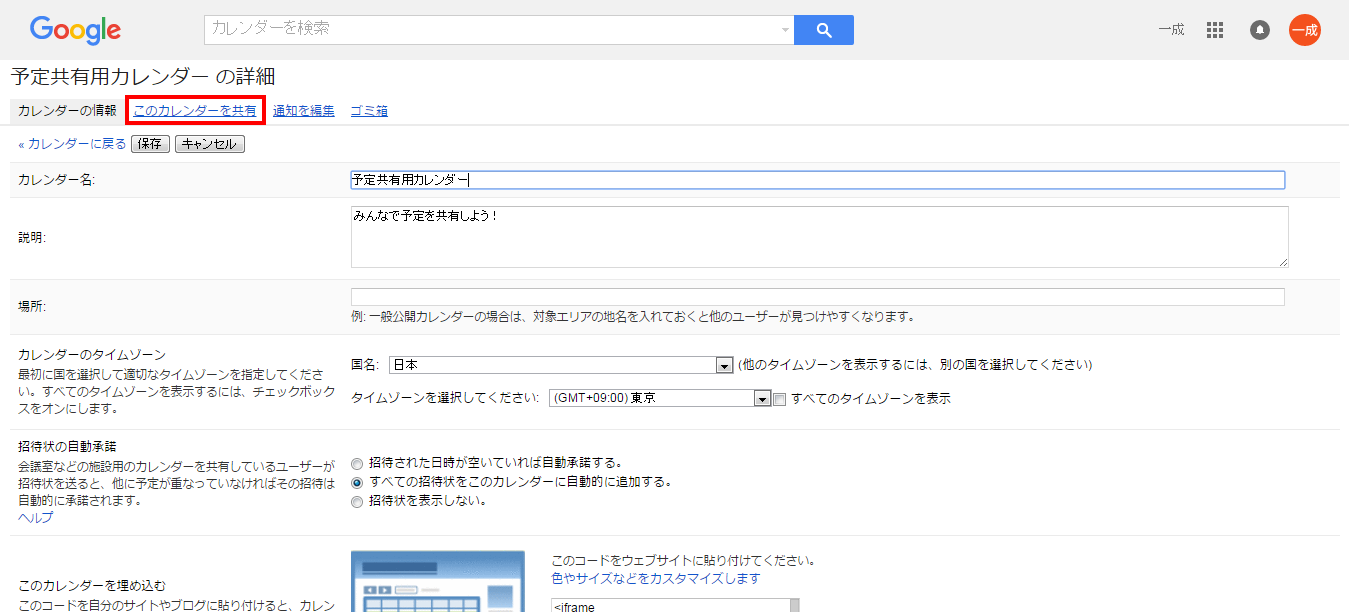
Googleカレンダー活用方法 スケジュール共有方法

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Jqueryベースのカレンダープラグイン Fullcalendar Moongift
Docs Grapecity Com Help C1 Pdf Aspnet Aspwij Eventscalendar Pdf

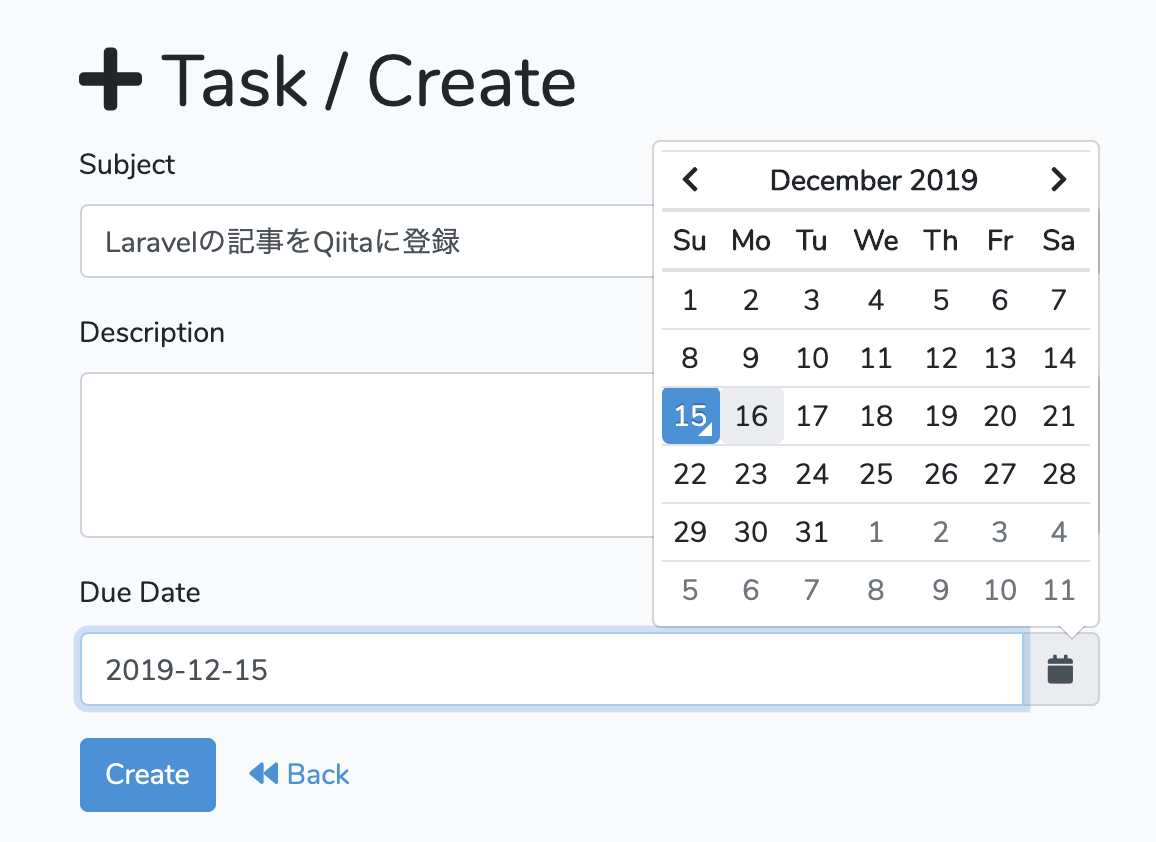
Django 日付入力欄をカレンダー形式にする Bootstrap Datetimepicker Qiita

実際の業務で大活躍 フリーで使えるガントチャート10選 Techacademyマガジン

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

Jquery Jq Schedule Jsを使ったタイムテーブルの初期値について Teratail

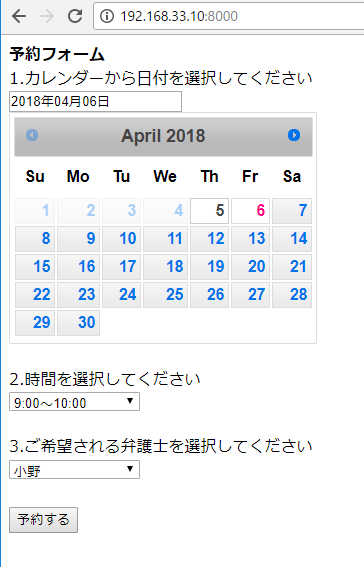
Phpで予約システムを作くろう2 予約画面 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

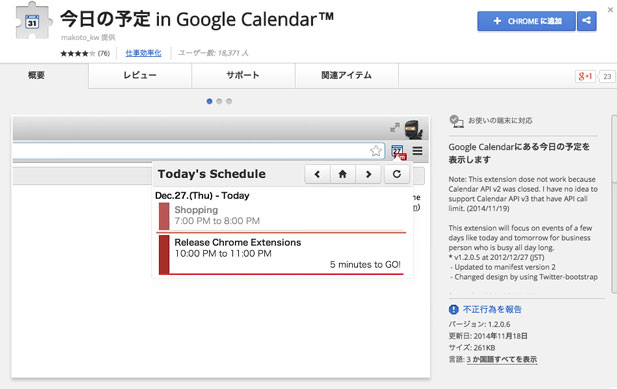
Googleカレンダーを最強のスケジュール管理アプリにするchrome拡張機能6選 電話代行情報局

Calendars おしゃれまとめの人気アイデア Pinterest Pavel Maslov デザイン カレンダー タイムスケジュール

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

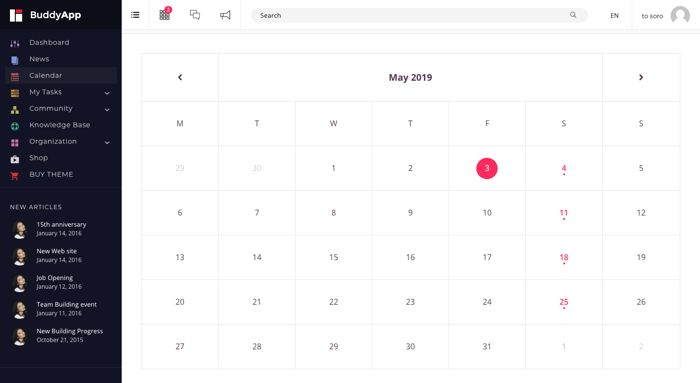
シンプルなイントラネット ナレッジベースワードプレステーマ Buddyapp Studiodoghands

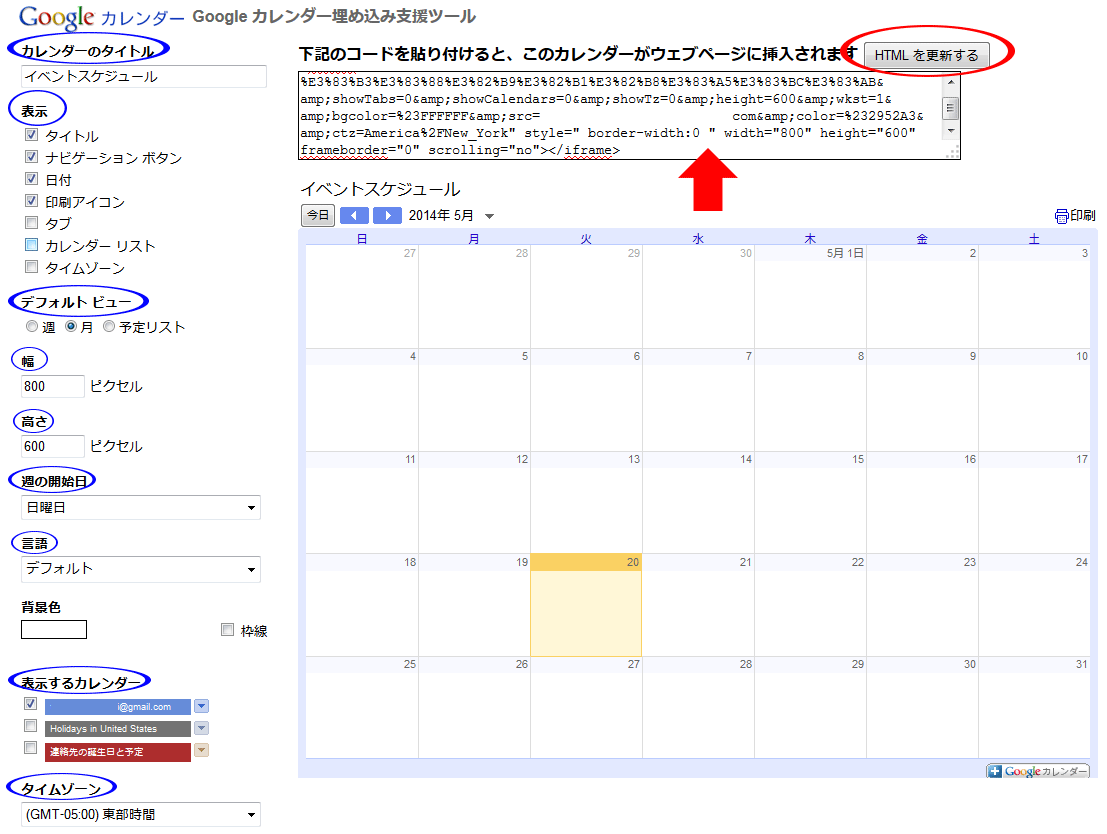
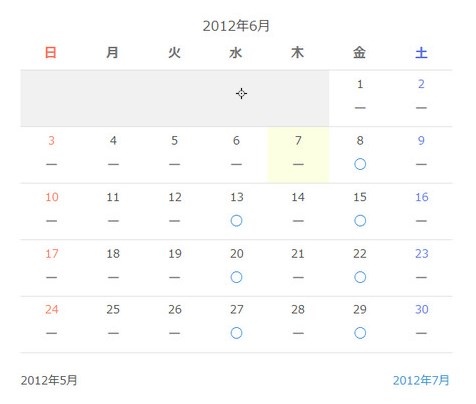
Google カレンダーをレスポンシブ対応に Web Design Leaves

Bootstrap3をさらに使いやすくするプラグイン50個まとめ

Js製の軽量なdate Pickerライブラリ Flatpickr Cupof Interests

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

Pit Scheduler 線表形式の使いやすいカレンダー Moongift

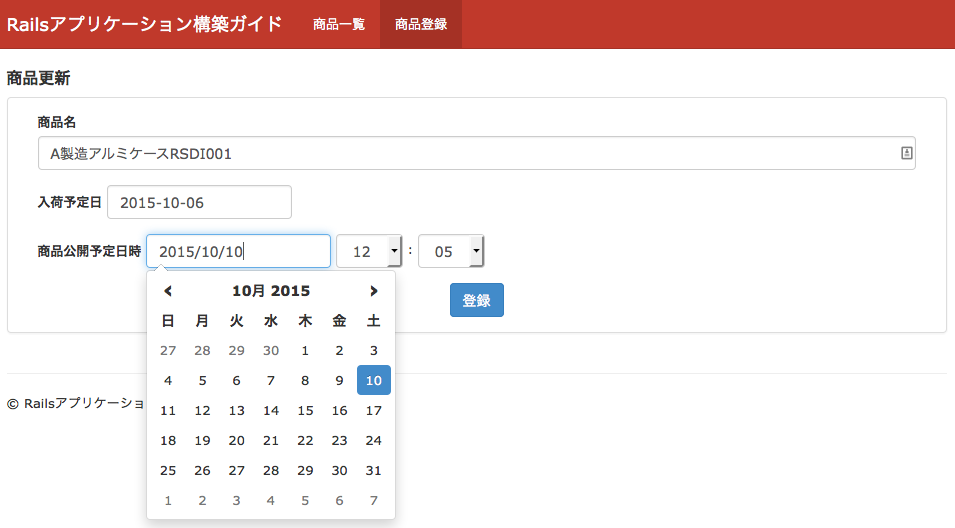
1 6 日付 時刻を登録可能なフォーム Railsアプリケーション構築ガイド

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works

Djangoで週間 月間カレンダー Narito Blog

日付選択のdatepickerにスケジュールを反映する ブログ A Blog Cms Developer

予約システム Web 0127のブログ

理想の1日を得るために 理想のスケジュールをgoogleカレンダーに書く3つの理由 行動デザインラボ

動画 サンプルコード付き Phpカレンダーの作り方

マーケティング おすすめの年間販促カレンダー 販売促進カレンダー まとめ Onocom

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

Css3 Htmlのdiv内の幅にカレンダーが合わない Teratail

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

スケジュール管理 おすすめツール紹介 スケジュール管理編 タスク管理 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選

Googleカレンダー活用方法 スケジュール共有方法

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

技術 カレンダーのオープンソースは74件 Moongift Moongift

美しく機能的な日付入力 時刻入力を実装できるjsライブラリまとめ Wordpressのための便利帳

Pythonで 月間カレンダーをつくる Naritoブログ

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Django 日付入力欄をカレンダー形式にする Bootstrap Datetimepicker Qiita

Cssフレームワーク Bootstrap がこんなに便利に おすすめ拡張プラグイン For The Win フォーザウィン

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Djangoでカレンダーを作るシリーズ Narito Blog

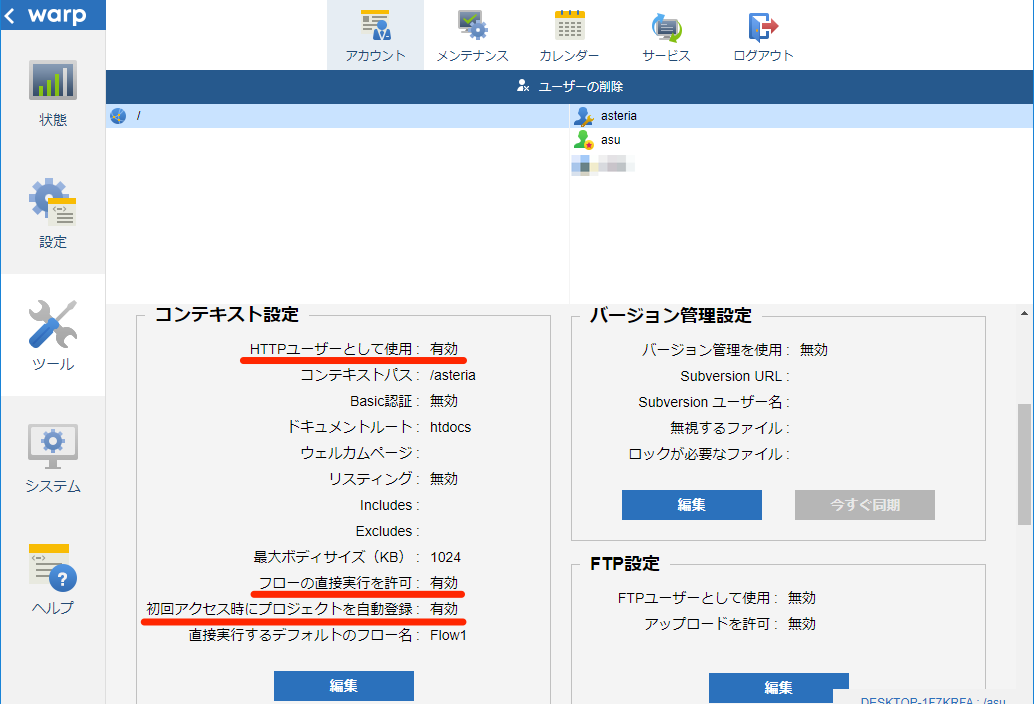
コンポーネントで登録したスケジュールの一覧を表示するフローテンプレートの使い方 Asteria Warp サポートサイト Adn

Clockpicker 時間入力を簡単にするbootstrapライブラリ Moongift

美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

Q Tbn And9gcttyiqemvrdarvklz6kumfiototcq67rspsha Usqp Cau

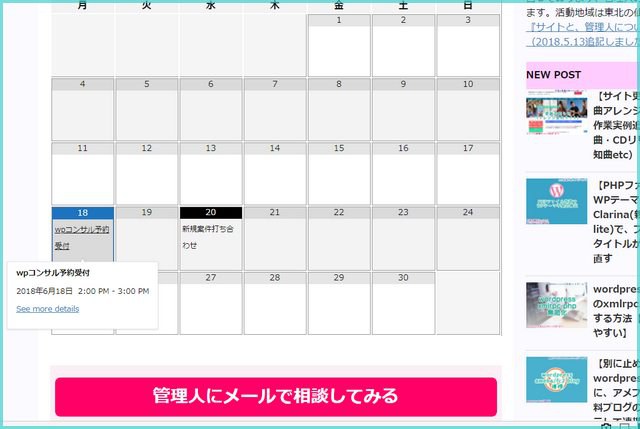
Wordpressとgoogleカレンダー連携プラグイン Simple Calendarの設定 Calendar Apiやid取得しての設定

Wp 空き状況を表示するカレンダーを作成することができるbookingプラグイン5選 静岡県藤枝市のデザインスタジオ エフ

高機能でかつ軽快に動作するカレンダーfullcalendarをnuxt Jsで使う

Bootstrapでカレンダー機能をつけるならbootstrap Datepicker Js Shingo Irie

Googleカレンダー活用方法 スケジュール共有方法

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

目的別wordpress Googleカレンダーを表示させる方法 Tech Projin

Bootstrapでタブレットでも入力しやすい画面を作る Cybozu Developer Network

レスポンシブなカレンダー Calendario 試す Webディレクター ハラヒロシのブログ

新説 Twitter Bootstrapでwebサイト構築したいなあって人はこれ見とけばいいかもしれないよ的なまとめを作る試み ゆうなんとかさんの雑記帳的な

Jquery カレンダープラグイン Fullcalendar その1 スケジュール表を作成する 打ち聞かせ

Vue Jsのdatepickerは Vuejs Datepicker がおすすめ カバの樹

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones



